ヤフーショッピングを開店される初心者の方向けに、看板サイズ、看板の設定方法、看板を作るときに押さえておきたいポイントなどをお話しています。
※閲覧いただくタイミング等によっては、情報が異なる場合がございます。ご了承ください。
ヤフーショッピングの看板サイズとは
まずは、ヤフーショッピングの看板サイズについてお話します。
ヤフーショッピングでは、主に以下の看板を設定することができます。
- PC用の看板設定
- スマートフォン用の看板画像
PC用の看板画像サイズ
現在、PC画面では「横幅1290ピクセル」「高さ200ピクセル」が基本サイズとなっているので、それらに収まるように看板画像を作成すると良いと思います。
ちなみに旧デザインでは、ショップ全体の横幅は「950(デフォルト時)」となっていました。そのため、旧デザイン用に看板を作成したものをそのまま現在使用している場合は、看板エリアに余白ができている状態になっている場合があります。

高さ200ピクセル以上で作成した場合は、スクロールバーが表示される仕様になっています。
スマートフォン用の看板画像サイズ
スマートフォン用の看板画像は、管理画面(ストアクリエイター)にも記載があるように、「横幅640ピクセル」という推奨サイズがありますので、仕様に合わせて作成しましょう。
看板画像を作るときのポイント
看板画像は基本的にヘッダーエリアに設置されます。
そのため、訪問者さんが一番始めに目につく部分なので、訪問者さんが欲している情報やショップで伝えたい要素を入れるのが基本です。
例として、一般的に入れておいたほうが良い要素は以下の通りです。
- ロゴ画像
- キャッチコピー
- 対応している決済画像
- ○円以上購入で送料無料
- 商品写真 など
看板画像を作るときの注意点
稀に、ショップとは関係のない写真などを使用し、看板画像を設置されているケースがあります。
画像によっては、ビジュアルとしての効果を期待できるかもしれませんが、それ以上の効果を期待するには難しいでしょう。
訪問者(お客様)さんが求めているであろう内容や、ショップに関係性のある写真等を使用することで、初めて「意味のある看板画像」になります。
意味のある看板画像は、お客様に優しいショップ作りになり、回遊性や滞在時間のアップも見込め、結果的に売上げにも繋がる可能性があります。
看板画像を作るときのソフトについて
使いやすい画像作成ソフトをお使いですか?
一般的に、WEB上で使用する画像(バナー等)は、画像作成(編集)ソフトを使って作成します。
無料で使える画像編集ソフトもありますが、使い勝手が悪かったり、ソフトによってはクオリティが落ちてしまう場合もあります。
そのため、ビジネスで使う場合、可能であれば有料ソフトなど出来るだけ良いものを選ぶようにしましょう。
有名どころでいうと、Adobe Photoshopなどがありますが、機能が豊富過ぎて初心者の方にはあまりおすすめできません。
初心者の方におすすめなのが、「バナープラス![]() 」という画像バナーなどを作成するための専用ソフトです。
」という画像バナーなどを作成するための専用ソフトです。

使いやすく、クオリティの高いバナーやヘッダー用の画像が作成できるため、初心者の方にも人気のソフトです。
ヤフーショッピング看板画像の設定について
看板画像を作成したら、管理画面から設定し反映をおこないましょう。
PC用の看板画像の設定方法
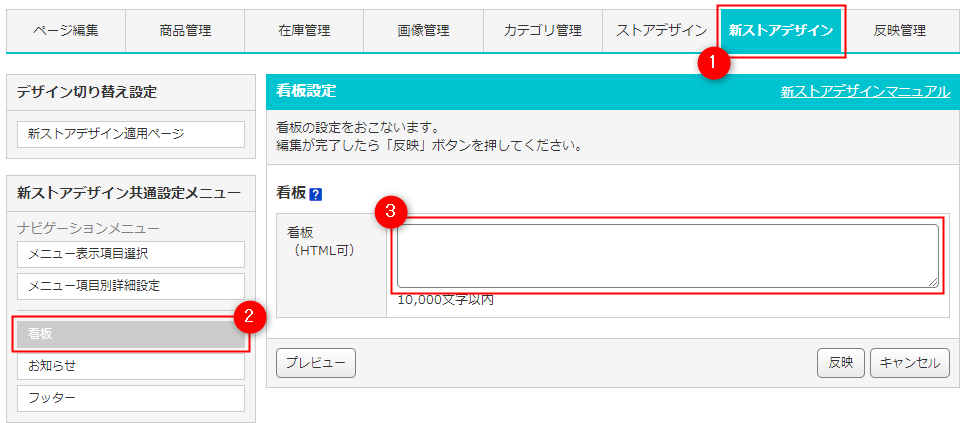
管理画面(ストアクリエイター)にアクセスし、以下の場所から設定することが可能です。
【1】新ストアデザイン→【2】看板→【3】看板(HTML可)


旧デザインでは、画像やHTMLなどタイプを選んで設定できましたが、新デザインでは仕様が変わり、画像を一枚設定するだけでもHTML等を使用する形になっています。
前半でお話した通り、高さは200ピクセルが基本となります。
そのため、あまり色々な要素を入れることは難しいので、必要な情報をピックアップしわかりやすく案内したほうが良いでしょう。
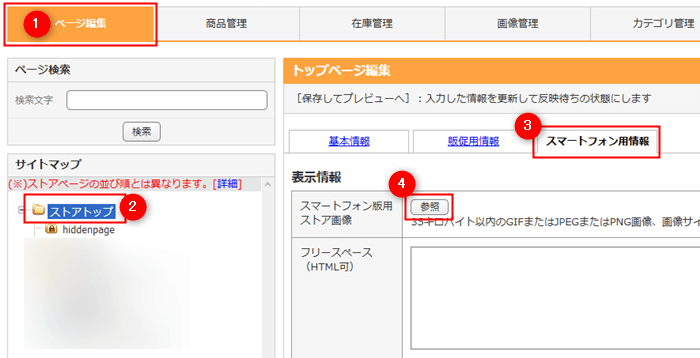
スマートフォン用の看板画像の設定方法
【1】ページ編集→【2】ストアトップ→【3】スマートフォン用情報→【4】スマートフォン版用ストア画像「参照」

画像を設定したら保存後、反映作業をおこないます。
ヤフーショッピング/看板のHTMLについて
前述でお話した通り、PC用の看板を設定する場合、HTMLが必要不可欠です。
例えば、看板画像のみを設置する場合、以下のようなHTMLタグを使用します。
<img src="ここに画像URL">
またその他のHTML等を駆使すれば、色々な要素をそれぞれ分けて(例えば、ロゴにはトップページのリンクを貼って、決済画像には買い物ガイドのリンクを貼るなど)作成することができます。
知識をお持ちの方であれば、HTMLを使って看板エリアを作成されてもよろしいかと思います。
初心者の方は、看板画像を一枚作成後、上記のHTMLを使用し看板エリアに画像を表示してみてください。