BASEではテンプレートを使用しデザインを簡単に作成することができますが、より売りやすくするには商品画像や説明文、導線など、様々な要素を含めたデザイン制作を行う必要があります。
これからBASEでショップデザインを作る方、または既存のものに物足りなさを感じている方はご参考にしてください。

以前の記事で香取慎吾さんがCMされているネットショップ「BASE」の概要のお話をしました。
香取慎吾のCMで話題!BASEのネットショップの作り方と集客方法とは?
今回は、そのBASE![]() を使ったネットショップのデザイン作成についてのお話です。
を使ったネットショップのデザイン作成についてのお話です。
また、BASEに限らず他ネットショップサービスでも共通する内容でもあります。
※閲覧いただく環境やタイミング等によっては、情報が異なる場合がございます。ご了承ください。
ネットショップをデザインする上でのポイント
まず、ネットショップをデザインする、作る上でのポイントは主に以下の通りです。
- わかりやすく見やすいこと
- 商品写真がキレイなこと
- 説明が丁寧なこと
- 導線などがしっかりあること
ネットショップのデザイン、制作というと「外観」ばかりを気にされる方が多いですが、ネットショップをデザインするということはお店をキレイにするだけでなく、全体を通しておこなうことがより良いデザインとなり売上に繋がります。
BASEのテーマについて
BASE![]() では、ショップをデザインする上で大きく3つにわけることができます。
では、ショップをデザインする上で大きく3つにわけることができます。
- BASEが予め用意しているテーマを使う
- BASE DESIGN MARKETのテーマ(テンプレート)を使う
- HTML編集でオリジナルデザインを作成
BASEのデフォルトテーマ

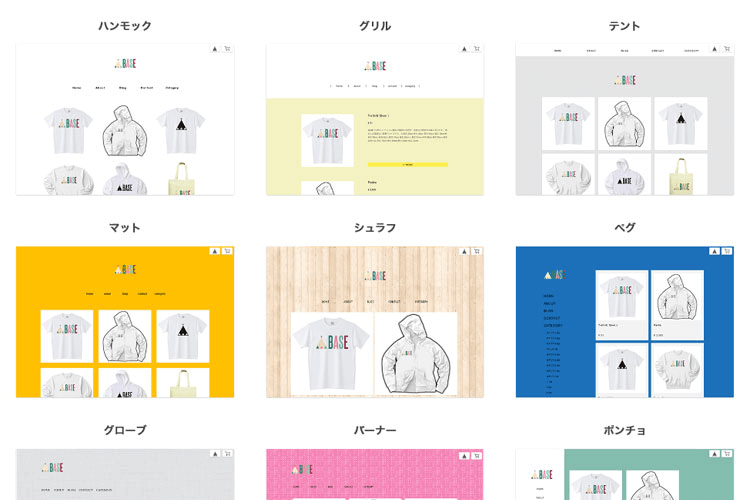
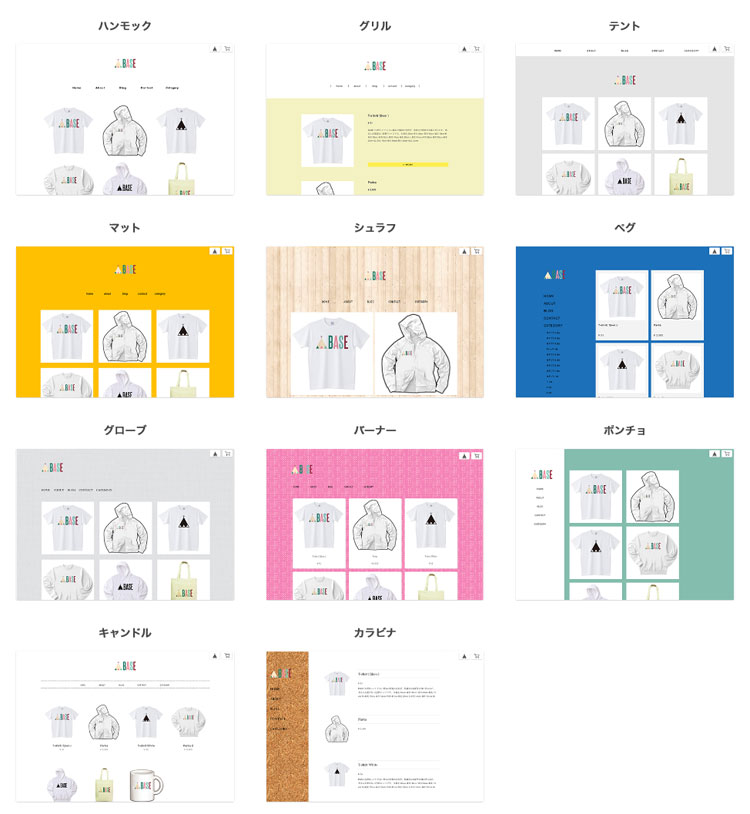
BASEで予め準備されているテーマ(テンプレート)は、11種類あります。
今後増えていく可能性もあるかもしれませんが、基本的には上記の中から選ぶ必要があります。
とてもシンプルなテーマとなっているので、色味以外を除けばどんなお店でも適用できるでしょう。
BASE DESIGN MARKETのテーマ

BASE DESIGN MARKETでは、高品質なテーマを購入することができます。
テーマによって値段は変わりますが、5,000円くらい~買い切りでジャンルに特化したテンプレートを購入することが可能です。
買い切りというところがポイントですね。
デザインにこだわりたい、時間をかけたくない、という方にはおすすめかと思います。
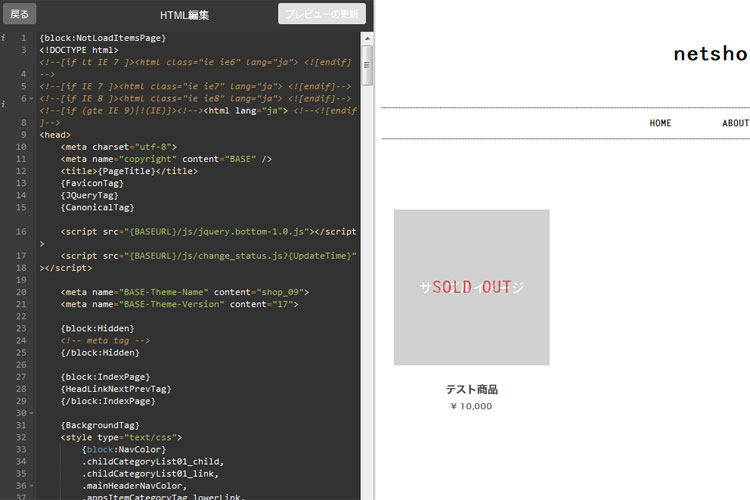
HTML編集でオリジナルデザイン

HTML、CSS、JavaScriptなどを編集することで、オリジナルデザインでBASEショップを作ることができます。
スキルや知識等がないと難しい部分なので、初心者の方にはおすすめできませんが、こういった作成方法があるのもBASE![]() の特徴です。
の特徴です。
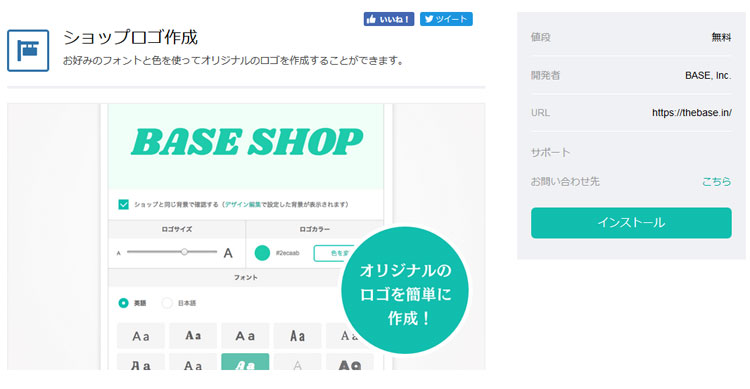
BASE・ショップロゴ作成について

ネットショップのロゴを作るとなると、時間も費用もかかります。
お金をかけない場合は、自身で試行錯誤しなければいけません。
結果、時間をかけたのに素人感がすごく出てしまった…という方も少なくありません。
BASE![]() では、Appsという拡張機能のようなものがあります。
では、Appsという拡張機能のようなものがあります。
その中に「ショップロゴ作成」というAppsがあり、こちらを活用することで簡単にオリジナルのロゴを作成することができます。
ある程度の制限はありますが、サイズやカラー、フォントの種類なども選べて初心者の方には特におすすめです。
日本語フォントにも対応しているところが有り難いですね。
かっこいいロゴを簡単に作れるサービス
他にも別のサービスとなりますが、ロゴを簡単に作れるツールやサービスもあります。
参考までに、以下ご紹介いたします。
BASE看板画像でよりショップを魅力的に
デフォルトのデザイン(テーマ)だとどうしても簡素的に見えがちです。
少し雰囲気を変えたいときは、ロゴエリアを看板エリアとして活用します。
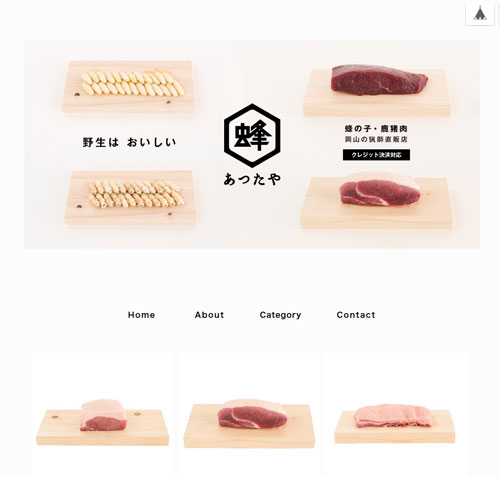
例えば、以下のショップをご覧ください。

こちらは、蜂の子や鹿肉などを販売している「あつたや」というショップ様です。
BASEで作られており、看板画像を活用することで、より商品の魅力をお客さんに伝えやすくしています。
看板画像やロゴエリアなどは、基本的にヘッダーエリアを活用することが多く、ファーストビューでもあるため、必要に応じてインパクトのある、あるいはキャッチーな印象をお客さんに与えることで滞在時間が増えると言われています。
BASE・商品写真について

商品登録をする際に、必須といえる商品写真。
商品写真ひとつで売上が大きく左右されます。
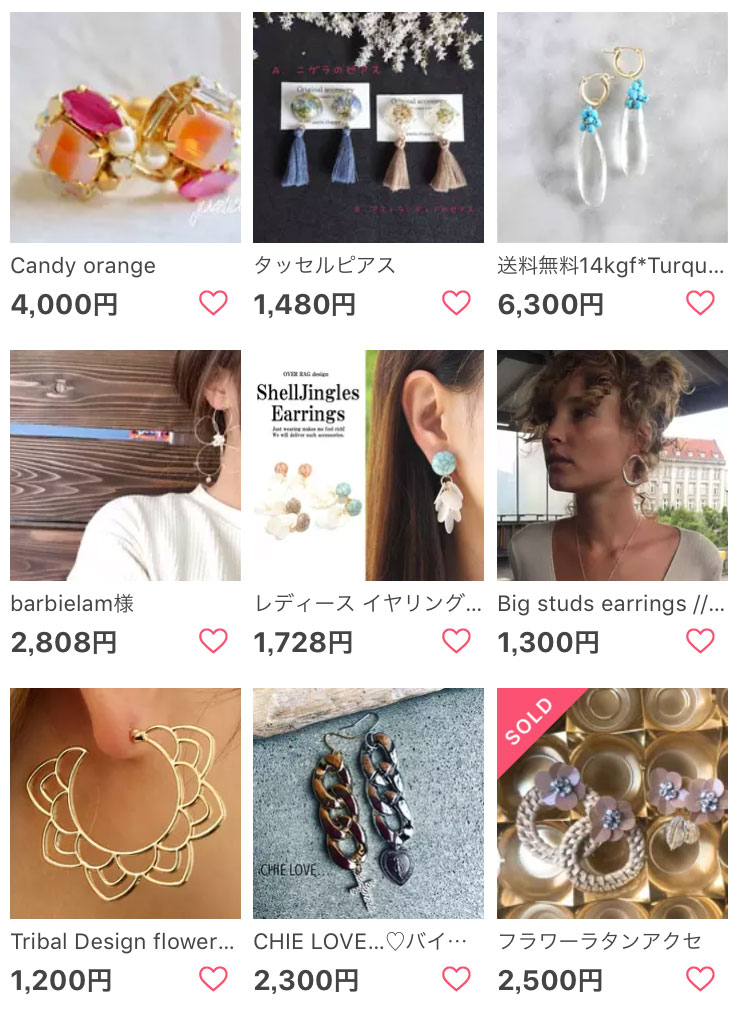
特に気をつけて欲しいのは、一枚目の画像です。
一枚目に登録する画像は、基本的に商品一覧に反映されます。
ということは、ショップ内はもちろんのこと、モールやアプリ内から検索してくるユーザーが初めに目にする商品写真なわけです。
この時の商品写真が、他店より見劣りしているとクリックされず、商品ページすら来てもらえない可能性があります。
どんな写真がNG?
どんな写真がよくないのでしょう。以下、参考としてご紹介いたします。
- 暗い(購買意欲が喚起できない)
- ピンぼけ(瞬時に判断できない)
- 色味がおかしい(意思決定に欠ける)
- どんな商品かわからない(パッケージのみなど)
- どの商品かわからない(さまざまなものと合わせて撮っている)
- 大きさがイメージしづらい(商品そのものだけを撮っている)
など。
素人の場合、写真を撮るのはなかなか難しいと思いますが、たくさん撮ることで必ず使えそうな写真が出てきます。
「数撃ちゃ当たる」で諦めず、初めのうちは時間をかけてでも撮影してみましょう。
初心者の方にありがちなのが、被写体に対し寄りで撮られている写真がありますが、被写体のまわりはある程度余裕を持って撮るようにすると、ネットショップでは使いやすかったりします。
また、被写体を常に中心にし撮影するだけでなく、中心からズラして撮ることで雰囲気の良い写真が取れることもあります(この場合、背景が大切)。
費用に余裕がある場合は、プロのカメラマンにお願いするのもありですね。
BASE・商品説明について
商品説明については、色々な考え方がありますが、BASE![]() の場合は写真で魅せるショップが比較的多いので、商品説明文エリアなどはシンプルなお店が多いように見受けられます。
の場合は写真で魅せるショップが比較的多いので、商品説明文エリアなどはシンプルなお店が多いように見受けられます。
そんな中、最低限押さえておきたい内容を以下にまとめました。
- キャッチコピー(商品名)
- ボディーコピー(商品説明)
- ベネフィット(どんな体験ができるのか)
キャッチコピー(商品名)
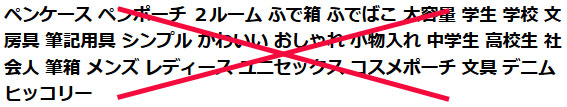
BASEの場合、「キャッチコピー+商品名」というような形で商品名を設定します。
間違っても某モールのような付け方は避けるようにしましょう。

沢山キーワードを入れることで、ユーザーに見つけてもらいやすくする手法ですが、ユーザーが求めていない商品もヒットしてしまうため逆にお店の印象が悪くなります。
某モールでも、今後はユーザーのことを考えてこういった手法は少なくなっていくことでしょう。
ボディーコピー、ベネフィット

上記は、honeymarksさんの商品ページです。
母の日のフラワーセットになりますが、わかりやすかったので例として掲載させていただきました。
このように、ボディーコピーだけでなく、実際の使い方などを記載することでベネフィットにも繋がり、ユーザーは購入しやすくなります。
文章を書くことが苦手な人も多いかもしれませんが、初めから上手く書く必要はなく、あなたが販売する商品だからこそ「あなたしか知らない情報を書ききることが大切」です。
BASE・導線について
ネットショップをデザインする上で、商品へ案内する道筋(導線)は欠かせません。
以下は基本的な内容となりますが、正確におこなうことでユーザーにとってわかりやすいお店、購入しやすいお店になります。
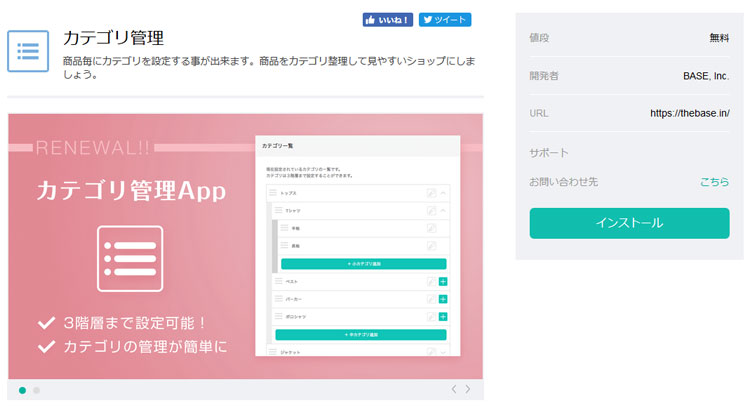
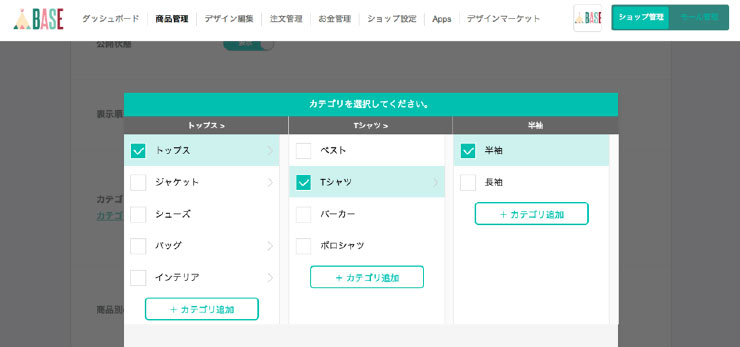
カテゴリ管理

カテゴリ管理というAppsをインストールすることで、カテゴリ設定や整理がしやすくなります。
必ず入れておきたい機能です。

商品ごとにカテゴリを大中小の3階層まで設定することができます。
取り扱う商材によっては、カテゴリ設定をどうしたらよいか迷われる方もいると思います。
身近なところにヒントや参考になるものが落ちているかもしれません。
ネットショップのカテゴリの分け方・空気清浄機の取説を例にお話します
商品検索窓

商品検索というAppsをインストールすることで、検索窓が設置できます。
こちらも必ず入れておきたい機能です。

上記のように、左上に表示されます。※テンプレート「ハンモック」の場合
使用するテンプレートによって、検索窓の表示場所やデザインは異なります。
ラベル

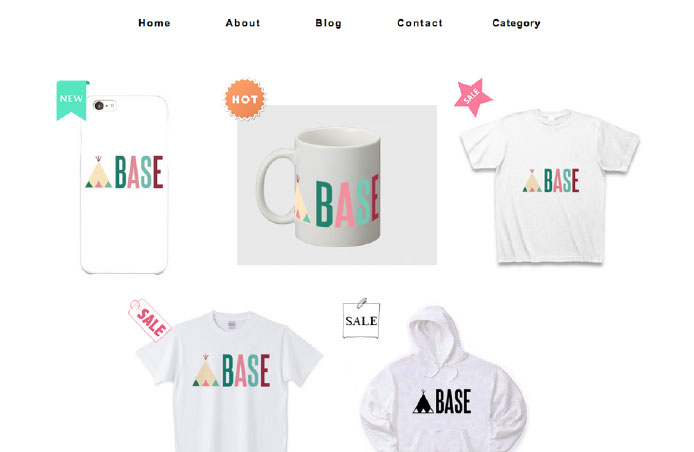
ラベルというAppsをインストールすることで、商品にラベル(NEWやSALE等)を貼ることできます。
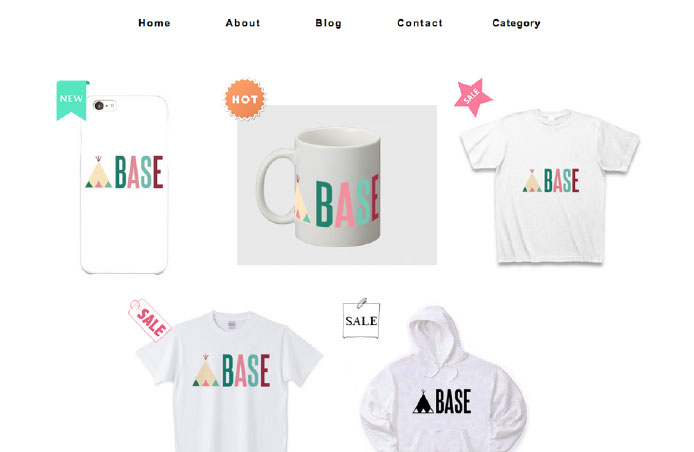
ラベルは約100種類から選択可能。けっこう便利な機能です。
ラベル表示例

トータル的にデザインする
冒頭でもお話した通り、ネットショップのデザインはTOPページの外観だけキレイにするだけでなく、商品写真や説明文、導線など、さまざまな要素をトータル的にデザインする必要があります。
特に商品写真は、手に取って見ることができないユーザーにとって1番気になる部分です。
その部分を突き詰めるだけでも、BASEで売上げを伸ばせる可能性があります。
お困りごとなどはありませんか?
BASEを使用したECサイトのデザイン、商品ページ作成、画像作成などでお困りごとはありませんか?
わたしたちで解決できる内容であれば、サポートさせていただくことは可能ですので、よろしければ「お問い合わせフォーム」よりお気軽にご相談ください。