ネットショップを作る際、取り入れたい要素のひとつに「カレンダー」があります。
カレンダーをどういった目的で使用するかにもよりますが、今回は初心者の方でも比較的簡単に設置できるカレンダーを紹介します。
まず、サービスもとを確認しておこう
ネットショップを開業されているサービスによっては、無料で使えるカレンダー機能というものが備わっている場合があります。
例えば、モール型の楽天市場やYahoo!ショッピング
では、自動的に表示されるカレンダー機能があります。
また、カート型のカラーミーショップなどでは、プランによってカレンダー機能が使用できます。
これらの機能はサービスもとで用意されているものなので、表示がおかしくなるといったこともありませんし、簡単にショップに反映できるのでおすすめです。
まずは、あなたが運営されているネットショップサービスに、上記のような機能がないか確認しておきましょう。
カレンダー作成に便利なツール・サービス
ここからカレンダー作成に便利なサービスなどのご紹介です。
※閲覧するタイミングによってはサービスもとの内容が相違している場合がございます。予めご了承ください。
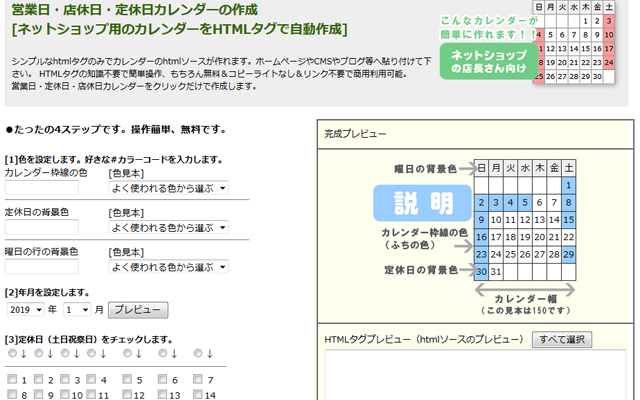
ネットショップ用のカレンダーをHTMLタグで自動作成

シンプルなHTMLのみでカレンダーを作成できます。
無料でコピーライトなし、リンクも不要、商用利用可能ということなので、とってもありがたい。
サービスもとの運営者さんが、ネットショップ管理を簡単にしたいと思ってシェアしてくれているものです。
基本的な使い方
出てきたHTMLをコピーして、表示したい場所へ貼り付ける。
ネットショップ向けカレンダージェネレーター

こちらもネットショップ向けカレンダーのジェネレーターです。
無料で使え、商用利用OK、使用報告不要、ソースの改変OKということなので、とても使いやすい。
しかも、ポイントは二ヶ月分のカレンダーを作成できるというものです。
機能的にも見栄え的にも映えるのでありがたいですね。
基本的な使い方
出てきたHTMLをコピーして、表示したい場所へ貼り付ける。
営業日・定休日カレンダー for Javascript

こちらはJavascriptを使用しているカレンダーです。
前述しているカレンダーは、使い方はとても簡単ですがカレンダー自体は自動的に更新されるわけではありません。
例えば、1月分のカレンダーを表示させた場合、そのまま放置しておくとずっとそのままです。
そのため、あらたにHTMLを生成(2月分)し、コピーしたものを再度貼り付ける必要があります。
こちらのJavascriptを使ったカレンダーは、そういった手間がなく一度設定すれば、自動的に更新されます。
そのため、ほとんどいじることなく運用ができるのでラクしたい人におすすめです。
また、イベントなどの告知もわかりやすくリスト表示とカレンダー形式で案内できます。
ただ、設置するにはFTPやJavascriptの知識が少なからず必要となってくるので、初心者の方には少し敷居が高いかもしれません。
基本的な使い方
ダウンロード後、jsファイルを編集。
html、css、jsファイルをサーバーへアップロード。
まとめ
ネットショップによっては、カレンダーを頻繁に使うような運用をされているところもあるでしょう。
逆にカレンダーが不要というショップさんも存在します。
今回、ご紹介したサービスは、どれも無料で使わせてもらえるものばかりです。
本当にありがたい、提供元の方には、とっても感謝ですね。
「カレンダーのデザインにこだわりたい」という方で、HTMLとCSSなどでは表現しづらい場合、画像化して作るという方法もあります。
ただ、画像化してしまうと少し変更するにも画像そのものの編集を行わないといけないため、運用面を考えるとあまりおすすめできません。
もし取り入れる場合はそのあたりも考慮しておきましょう。