売れるネットショップとはどんなデザインだと思いますか?
ただ「オシャレ、カッコいい、綺麗」というだけではありません。
売れるデザインには必ずといって良いほど「お客様のことを考えられた設計」が施されています。
本記事は、以下のような方におすすめです。
- 売れるネットショップのデザイン、考え方(本質)を知りたい
- ネットショップの基本レイアウトを知りたい
- デザインの参考例を知りたい
気になる方はぜひ読み進めてみてください。
まずは、「売れるネットショップのデザイン、考え方」からお話していきたいと思います。
売れるネットショップのデザインとは?
売れるネットショップのデザインとは「お客様のことを考えられたデザイン(設計)」が施されています。
では、実際にどんなデザインが施されているのか、大きくわけて以下の2つになります。
- 印象を与えるためのデザイン
- 行動を促すためのデザイン
ひとつずつ見ていきましょう。
印象を与えるためのデザイン
沢山のネットショップがひしめき合う中、他店と違う印象(イメージ)を持ってもらい、魅力的に感じてもらうことは、とても大切なことです。
特に初心者の方の場合、自分でネットショップのデザインを作ろうとすると、素人っぽさが出てしまい上手くいかないことがあります。
好印象を与えるためには、自店のターゲットに合わせた上で、一定の知識や技術が必要になってきます。
ファーストビューを意識したデザインをしよう
印象を与えるデザインをおこなう上で、特に大切なのが「ファーストビュー」です。
ファーストビューとは、ユーザー(訪問者)がスクロール等せず最初にみる画面のことを指します。
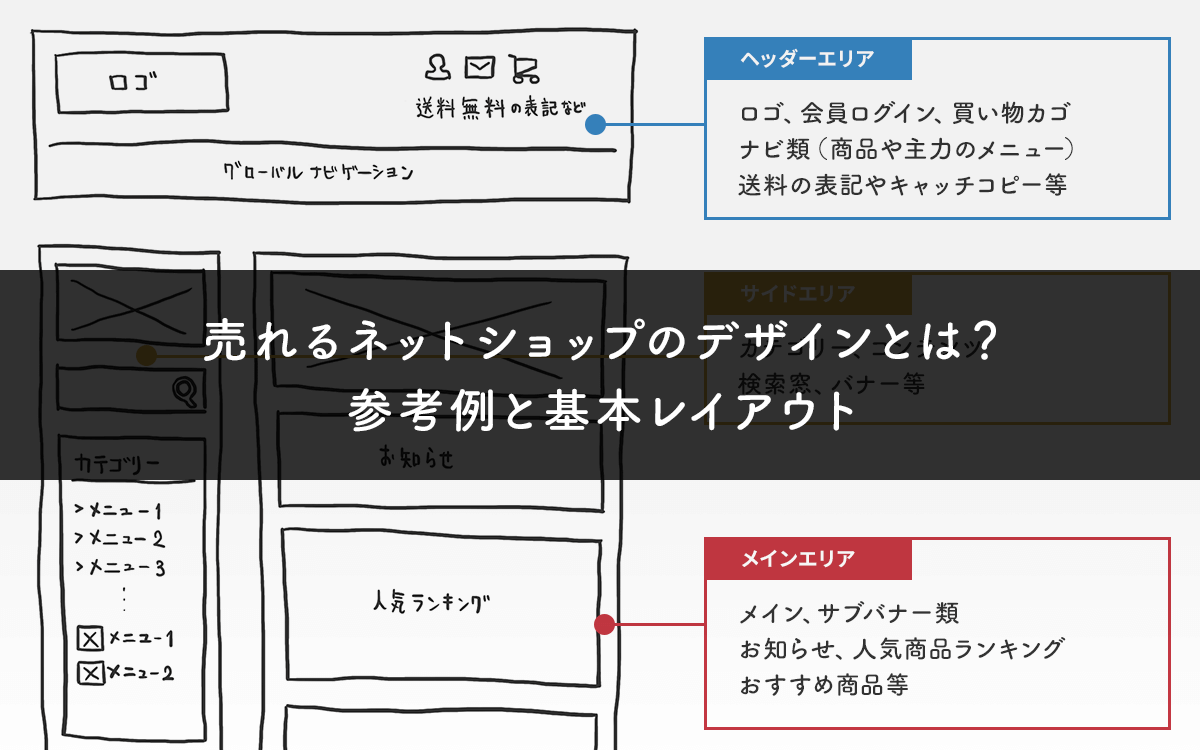
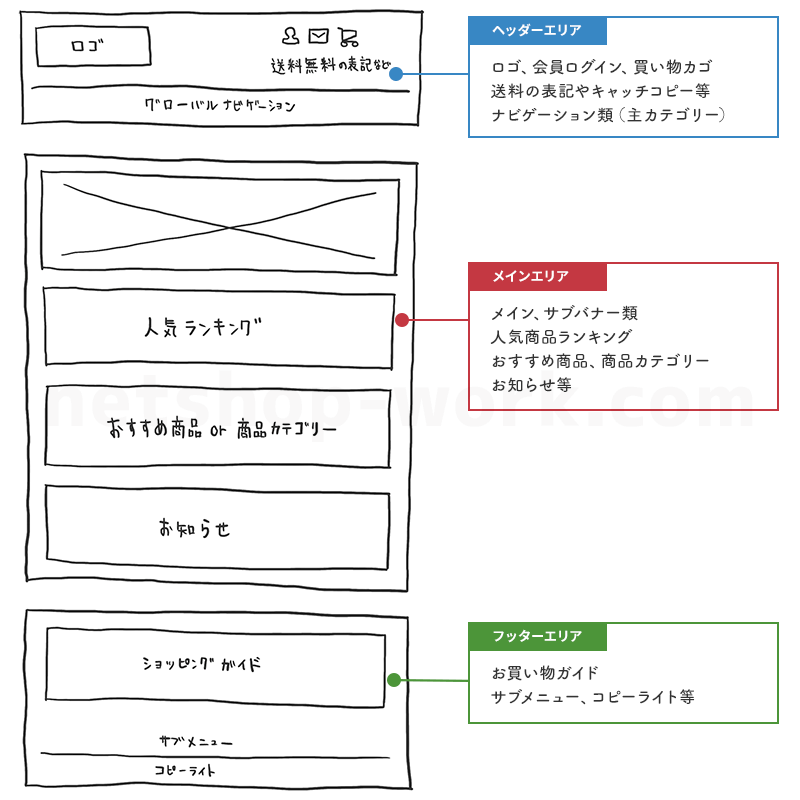
以下は参考イメージとなりますが、PC画面でのファーストビューは上部エリア(赤色の部分)となります。

ユーザーは、ファーストビューを見て「先を読み進めるか」、「離脱するか(閉じて別のページへ行くか)」を瞬時に判断していると言われています。
そのため、ファーストビューに「ユーザーが必要と思われる情報」または「ユーザーに見て欲しい情報」を適切に設置し案内することが大切です。
行動を促すためのデザイン
ここでいう行動とは「見る、クリックする、購入する」など、ユーザー側の行動を指します。
ネットショップを開業、運営する一番の目的は、商品をユーザー(お客様)に購入していただき売上を出すことだと思います。
その際に「どうやって購入したら良いの?」「○○はどこにあるんだろう?」など、ユーザーに不安を与えてしまったり、疑問を抱かせてしまうデザインでは、商品をスムーズに購入してもらえません。
そのため、自分のお店に訪問してくれるお客様のことを考えた上で、行動してもらいやすいデザインにする必要があります。
テキストにリンクを設定する際に気を付けたいこと
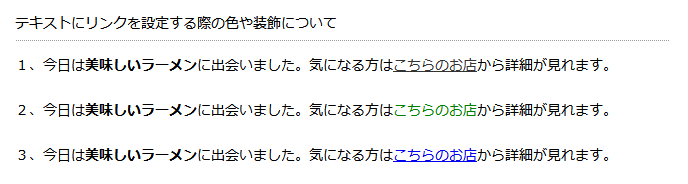
例えば、以下の画像はテキストにリンクを設定した場合の例です。
1~3のそれぞれにリンクを設定していますが、どこだかわかりますか?

「こちらのお店」という文字にリンクを設定していますが、一瞬で見てわかるのは「3」で、それ以外はわかりづらくはないでしょうか。
それぞれリンク設定の装飾が異なります。
- リンクの色が文章と同色。下線が入っているが文章中に下線を入れているだけと勘違いされやすい。
- リンクの色は緑色にしてあるが、装飾の一部なのかリンクが貼られているのか、わかりづらい。
- 多くの人が認識している「青色」にすることで、パッと見ただけでもわかりやすい。
インターネット上では、一般的に多くの人が「青系」の色がリンクと認識しています。
ショップによってはデザイン性が多少落ちるかもしれませんが、迷ったら「青系の色」にしたほうが無難ですし、ユーザーにわかりやすく案内することができます。
ターゲットを把握しておこう
上記2つのデザインについて説明したところで、実際にデザインする時のポイントについてお話いたします。
結論からお伝えすると「自店のターゲットに合わせてデザインをする」ことです。
ネットショップにどんな層のお客様が訪問するか仮説、あるいは明確にすることで、そのお客様に好まれやすいデザイン、使用しやすいデザインが見えてきます。
以下、簡単ではありますが、ターゲットの例を挙げてみました。
自店に置き換えて考えてみてください。
例1:女性用の化粧品を販売するECサイト
化粧品といっても様々なものがありますが、例えば、以下のような特徴を持った商品だとします。
- 肌にやさしい
- ニキビ予防にもなる
- 低価格で購入しやすい
- パッケージが可愛い
など。
この場合、ターゲットは中高年層より若年層になる可能性があります。
理由は、ニキビができやすいのは比較的若年層に多い傾向にありますし、商品パッケージが可愛いテイストであれば、若い人に受け入れられやすいかもしれません。
価格帯も安価であれば、10代後半の女性でも手が出しやすいと思います。
また肌にやさしいのであれば、敏感肌の若年層向けに提案するのもアリかもしれません。
若年層の女性に向けたデザイン
上記のようにターゲットを想定することで、以下のようなデザインが考えられます。
- ピンクなどを基調とした可愛らしいテイスト
- トレンドを踏まえた装飾
- SNSなどのボタンをわかりやすいところに設置(シェアされやすいかもしれないため)
など。
例2:少年向けにサッカー用品を販売するECサイト
この場合、ターゲットは小中学生になる可能性が高いです。
しかし、実際に商品を購入する際の決済者は、ご両親だったり成人をむかえている家族の方が多いと思いますので、そのあたりも踏まえた上でネットショップをデザインする必要があるかもしれません。
幅広い層に向けたデザイン
上記のように子供~大人までターゲットを想定する場合、以下のようなデザインが考えられます。
- 小中学生向けにサッカーに関するイラストやカッコいいイメージを取り入れたテイスト
- 幅広い層をターゲットにするため、どの層からも嫌われないようなシンプルめのデザイン
- 親御さん世代だけでなく、祖父祖母が可愛い孫にプレゼントする可能性もあるため、文字やボタンのサイズは大きめに設定
- 主婦の方だと普段の買い物からお得に購入したいという心理から、クーポンやセット商品、ついで買い商品などを目立つ位置に配置する
など。
例を2つほど挙げさせていただきましたが、これらはあくまで一例と思ってください。
実際には、時間をかけてリサーチするなどしてターゲットを固めることで、より明確なデザインの方向性が見えてくると思います。
迷ったら試してほしい・ネットショップデザインの基本レイアウト
前述で、ターゲットについてお話しましたが、中にはターゲットが決めづらい場合もあると思います。
そんな時は、以下に掲載している「ネットショップデザインの基本レイアウト」をご参考にしてください。
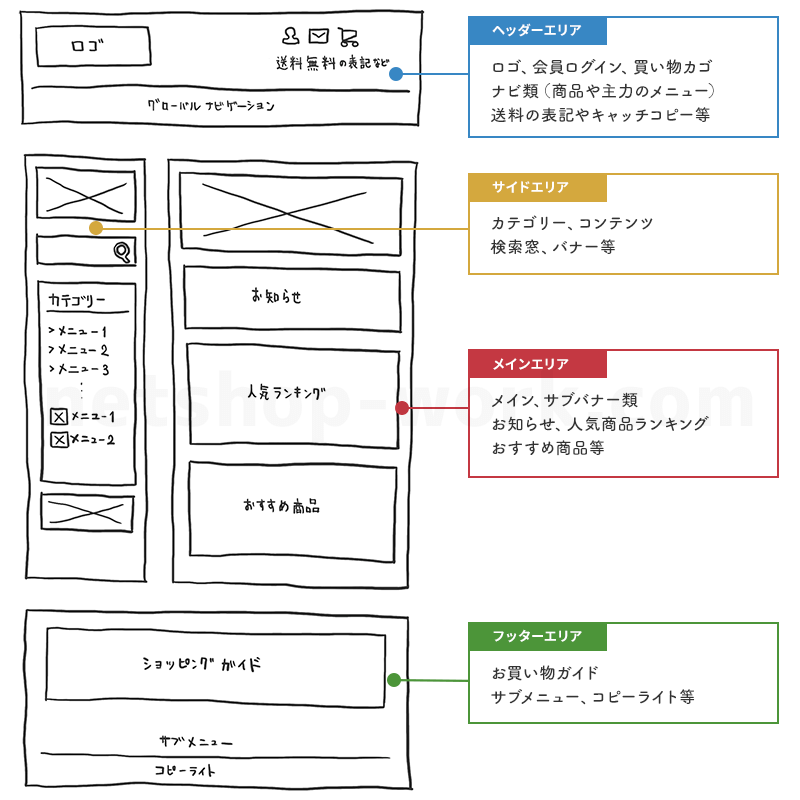
2カラムの基本レイアウト

トップページの基本的なレイアウトとなりますが、多くのネットショップで類似的に取り入れられている構成です。
採用している理由は、いくつか考えられますが、大きな理由のひとつとして「以前から使用されているレイアウトなためユーザーに浸透している」ということが挙げられます。
ネットショップは、基本的に複数の商品を販売するのが一般的です。
様々な商品があるということは、ユーザーが迷わないようにわかりやすく案内する必要があります。
サイドエリア(下層ページに遷移しても共通で表示される部分)にカテゴリーが設けられているのは、その点を配慮した作りになっているからです。
カテゴリーの適切な設定・見せ方は重要
ネットショップによっては、カテゴリーのメニューなどを表示せず、商品一覧のみを掲載しているお店を見かけます。

商品数が少ない場合は、それでも良いかもしれませんが、複数のカテゴリーをまたぐような商品数が多い場合は、あまりおすすめできません。
例えば、ファッション系のECサイトで、以下のような様々な種類の商品を扱っているとしましょう。
- アウター
- トップス
- ボトムス
- シューズ
- バッグ
- アクセサリー
など
アウターの中には、コートやジャケット。トップスの中には、Tシャツやポロシャツなど、更に細分化している場合もあるでしょう。
このような様々な種類の商品を「一覧表示のみ」でユーザーに案内するとどうなるでしょうか。

例えば、コートだけを探しているユーザーにとっては、目的の商品を探しづらく離脱してしまう可能性が高まります。
商品一覧では、沢山の商品を一度で見られるという利点もありますが、一方ですでに目的が決まっているユーザーにとってはストレスを与えかねません。
しっかりとカテゴライズし、カテゴリーメニューを設置しておくことで、ユーザーは目的の商品にたどり着きやすくなります。
1カラムの基本レイアウト
上記では、2カラムの基本レイアウトでしたが、こちらでは「1カラムの基本レイアウト」をご紹介しています。

1カラムでも色々な使い方ができますが、商品数が少ないネットショップに取り入れやすいレイアウトだと思います。
例えば、販売する商品数が3点のみの場合、上記でご紹介した2カラムの構成だとサイドエリア(カテゴリー)を持て余してしまうでしょう。
そういった場合は、デザインにもよりますが1カラムのほうが、ユーザーに向けてわかりやすく案内することができます。
シンプルなデザインで、簡単にネットショップを始めるなら
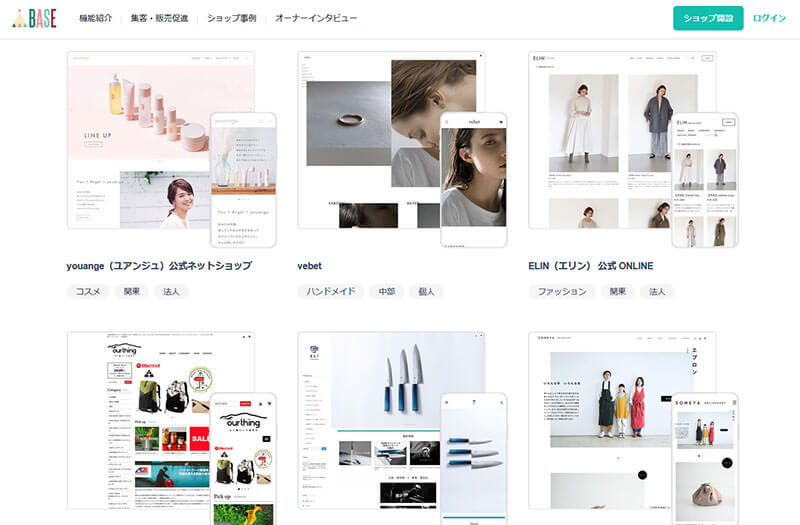
無料でネットショップが始められる人気のサービス「BASE![]() 」や「STORES
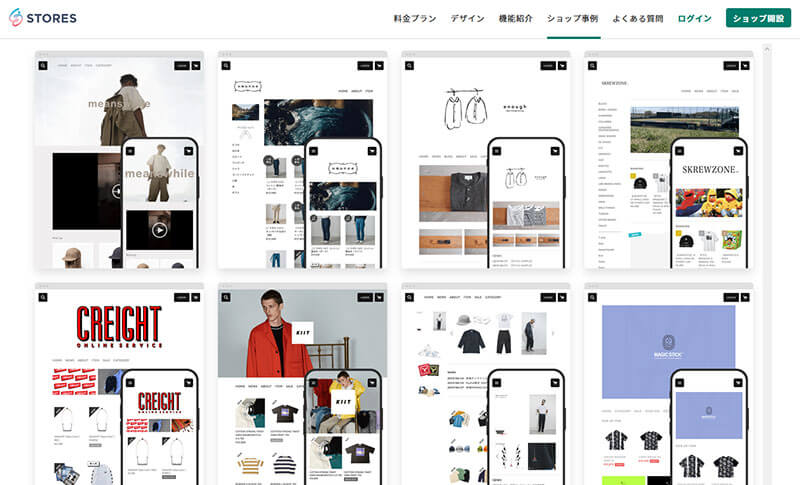
」や「STORES![]() 」では、シンプルなデザインのテンプレートが比較的多いので、「シンプル好き・スタイリッシュな感じが好き」な人にはおすすめかと思います。
」では、シンプルなデザインのテンプレートが比較的多いので、「シンプル好き・スタイリッシュな感じが好き」な人にはおすすめかと思います。

出典:ショップ事例 | BASE (ベイス)
白をベースとして商品画像を引き立てるデザインが多いイメージですね。

出典:ショップ事例 | STORES
どのショップも共通していえることは、写真のクオリティが高いことです。
本記事では、ネットショップのデザインをメインにお話していますが、売れるネットショップにするには、商品画像(写真)の品質も大きく関係してきます。
商品画像の作り方など詳しい内容は、以下のページでお話しています。
売上を伸ばす!ネットショップの商品画像の作り方と著作権について
商品ページのデザインも重要です
ネットショップでは、トップページだけでなく、商品ページのデザインも重要です。
ネットショップを開業したばかりの初心者の方は、トップページ経由から商品ページが閲覧されると思われがちですが、決してそれだけではありません。
商品ページは検索エンジン経由から直接アクセスされる時もありますし、SNS等でシェアされていれば、そこからユーザーが訪れることも考えられます。
そのため、トップページだけデザインを作り込むだけでなく、商品ページも可能な限りユーザー目線を意識し、デザインを作成するようにしましょう。
商品ページに関するデザイン作成については、以下のページで解説しています。
スマートフォンのデザインも忘れずに
ネットショップをデザインする際は、PCページだけでなく、スマートフォンページも忘れずにおこないます。
スマートフォンページの場合、PCページに比べて画面が小さめだったり、ネットの速度など閲覧環境が異なりますので、そのあたりを注意して作成する必要があります。
例えば、PCページで普通に押せるボタンでも、スマホページでは指でタップしづらいかもしれません。
そうなると利便性の面でユーザーにストレスを与えてしまい、ショップに対する満足度も低くなる可能性があります。
そうならないためにも、スマホページでは押しやすいボタンの大きさ(幅1cm以上と言われている)にデザインしておくと良いでしょう。
レスポンシブWEBデザインが主流に
ネットショップの中には、スマートフォン対応のページを作成するにあたり「レスポンシブWEBデザイン」を採用しているお店も多くなってきました。
レスポンシブWEBデザインとは、簡単にいってしまうと「様々な大きさの画面でも見やすくて使いやすいWEBサイトを作成するための方法」です。
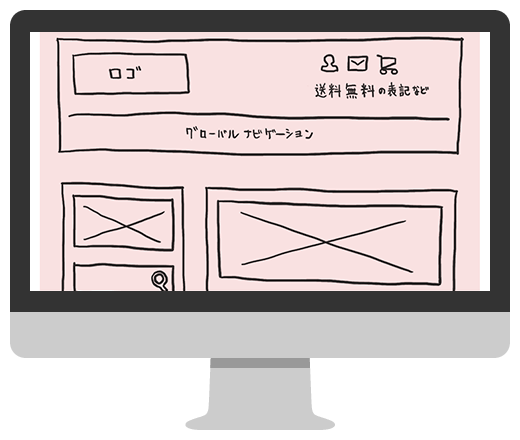
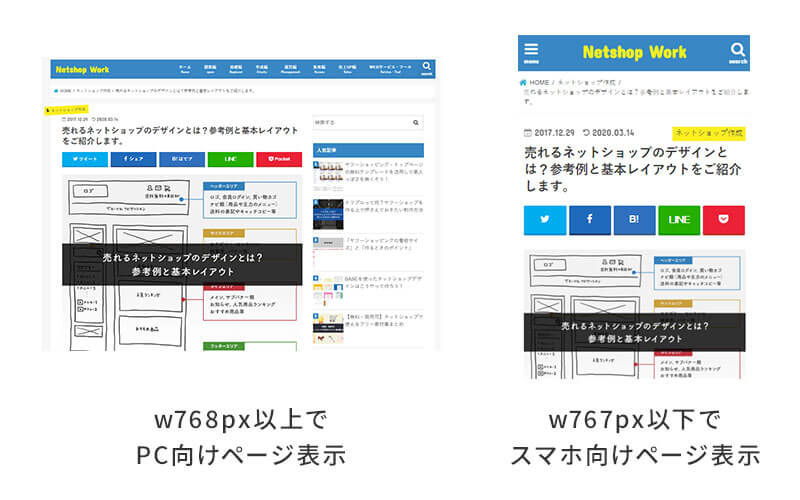
以下のサンプル画像をご覧ください。
レスポンシブWEBデザインで作成したサイトの簡単な例となりますが、ブラウザの横幅に応じてデザインが変わり、最適な形にしてくれます。

これにより、スマートフォンの画面サイズでも最適な形にしてくれるというわけです。
レスポンシブWEBデザインの優れているところは、主に以下のような点です。
- 本来スマホページを作る場合、PCとスマホ別々で作成する必要があるため、それぞれのデータを用意しなければいけないが、レスポンシブの場合はひとつで済む。
- データがひとつで済むため、ページの管理や運営がしやすい。
また、レスポンシブWEBデザインが初期の状態で用意されている、ネットショップ作成サービスも存在します。
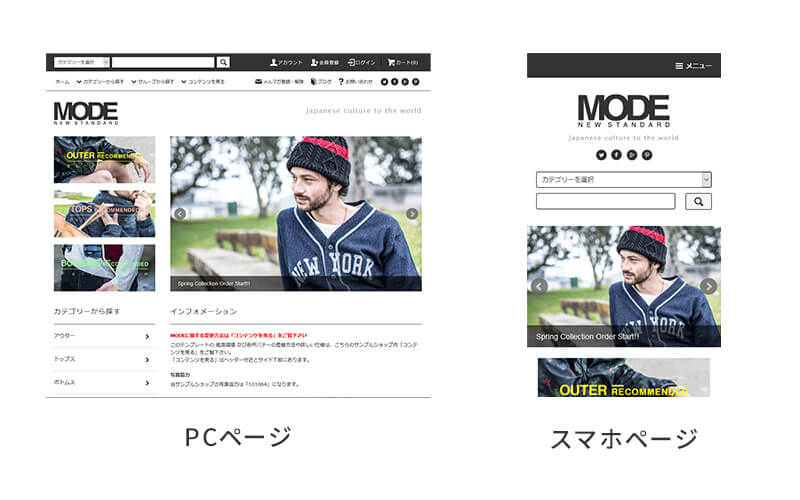
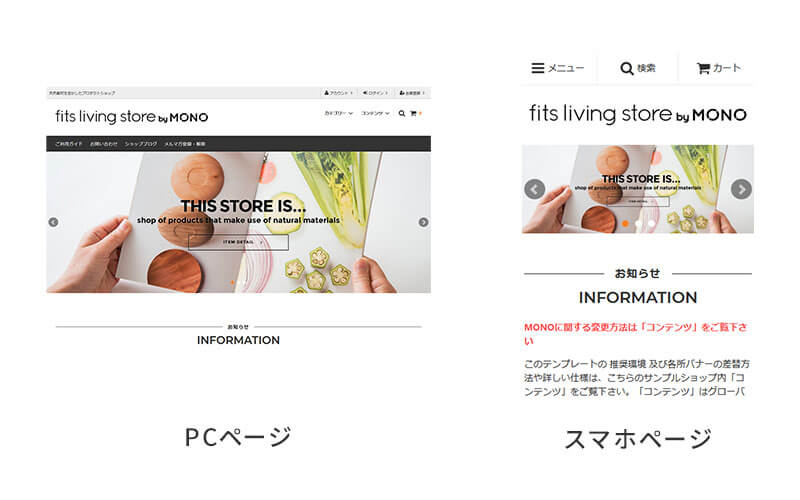
例えば、「カラーミーショップ」というサービスでは、ネットショップのデザインに適用するためのテンプレートの中に、レスポンシブWEBデザインが複数(無料、有料含む)あり、有料のテンプレートになると高品質なデザインのものが存在します。

出典:カラーミーショップ・レスポンシブデザインテンプレート「MODE」

出典:カラーミーショップ・レスポンシブデザインテンプレート「MONO」
ちなみに楽天市場などのモール型のネットショップは、構造上の関係で全ページをレスポンシブWEBデザインにすることは、現状できないことが多いです。
(楽天ショップの場合であれば、楽天GOLDを使用しトップページや単体のページを作成することは可能)
まとめ
今回は「売れるネットショップのデザインとは?参考例と基本レイアウト」というテーマでお話いたしました。
色々とご紹介してきましたが、デザインする前に行うポイントとして「どんな情報をネットショップに掲載するか」という情報の整理も大切です。
情報を整理することで、優先度も把握できますので、ショップの構成やデザインに反映しやすくなります。
また、売れるネットショップとは、お店の外観等のデザインも大事ですが、その他の部分でもターゲットに合わせたデザインを提供することだと考えています。
例えば、ユーザーからの問い合わせメールに関しても、わかりやすくデザインされたメールをユーザーに案内することで、購入までスムーズに進んでいただけたり、しっかりと検討してもらえるかもしれません。
あるいは、梱包ひとつでもちょっとした工夫(デザイン)をし、丁寧におこなうことでユーザーの満足度を上げることに繋がります。