ネットショップ(ECサイト)で、最も重要なページであろう「商品ページ」。
商品ページのデザインやレイアウト等の作り方によっても、売上が大きく変わってきます。
そこで今回は「中々売れない」とお悩みの方向けに、売れやすくなる商品ページの作り方をご紹介いたします。
ネットショップ初心者の方向けに、難しい言葉は出来る限り使わないようお話を進めてきます。
商品ページを作る上で大切なこと
商品ページとは、「商品のことがわかる(価値が伝わる)ページ」のことです。
商品名はもちろんのこと、画像や基本情報、詳細など必要な情報がしっかりと網羅されていることが理想的です。
そして「商品ページを作る上で大切なこと」は、上記の情報や素材などを事前に準備しておくことです。
この部分が欠けてしまうと、良い商品ページは作成することはできません。
では、具体的にどんな情報を準備ていおけば良いのか、以下をご参考にしてください。
商品ページを作る上で準備しておきたい情報とは
商品ページを作る上で準備しておきたい情報は、主に以下の通りです。
(商品を登録する際にも活用できます)
- 商品名
- 商品価格
- 商品画像
- 商品情報、詳細
- 商品レビュー、お客様の声
- 関連性のある商品
など
基本的な内容になりますが、しっかりと網羅されているネットショップは意外と少ないです。
商品画像は重要視する
例えば「商品画像」は、1枚ではなく複数用意します。
特にネットショップの場合、実店舗と違って商品を手にできないため、細部を目で確認するのが困難といえます。
ユーザーの気持ちに寄り添い、「どんな部分を気にするか」または「どんな画像があるとお客様にとってわかりやすいのか」などを配慮し、複数の商品画像を準備することで、ビジュアル的な要素を担保できます。
また、画像は文字で説明しづらい部分、わかりづらい部分を補ってくれるので、時間をかけてでも準備しておきたいところです。
あると尚良い商品レビュー・関連商品
ネットショップを開店したばかりだと、商品レビューが無い場合が殆どかもしれませんが、すでに実店舗を運営されているお店であれば、そこから得られるリアルな声などもあるかもしれません。
そういったリアルな声を商品ページ(説明エリア等)にレビューとして掲載する方法もあります。
ネットショップ・レビュー(お客様の声)の集め方と効果的な見せ方とは?
また取り扱う商材によっては、関連する商品が存在する場合もあるでしょう。
そんな時は商品ページで「関連商品はこちら」というようなテキストリンクや画像リンクなどを設定することで、回遊性アップにも繋がりますしSEO効果も期待できます。
商品ページのレイアウト(デザイン)
商品ページのレイアウトによっても「売れやすい」「売れにくい」などが関係してきます。
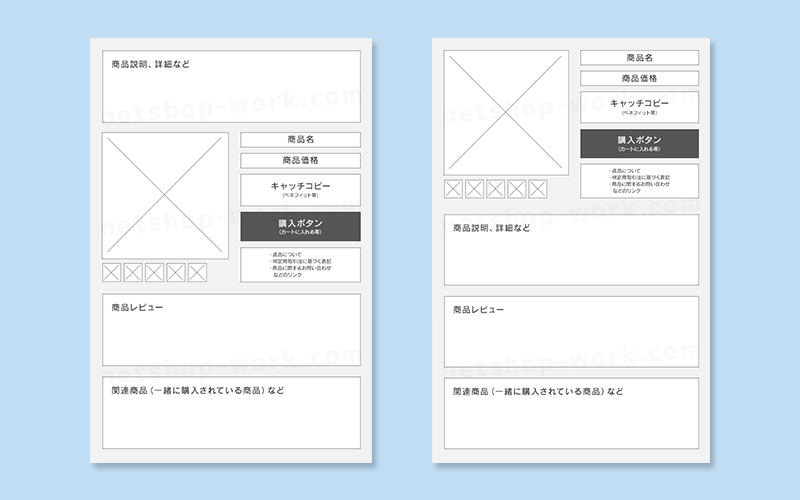
商品ページの基本レイアウトは、主に2パターンです。
※レイアウトに関しては「どんなサービスや方法でネットショップを開店しているか」によっても自由度が異なります。
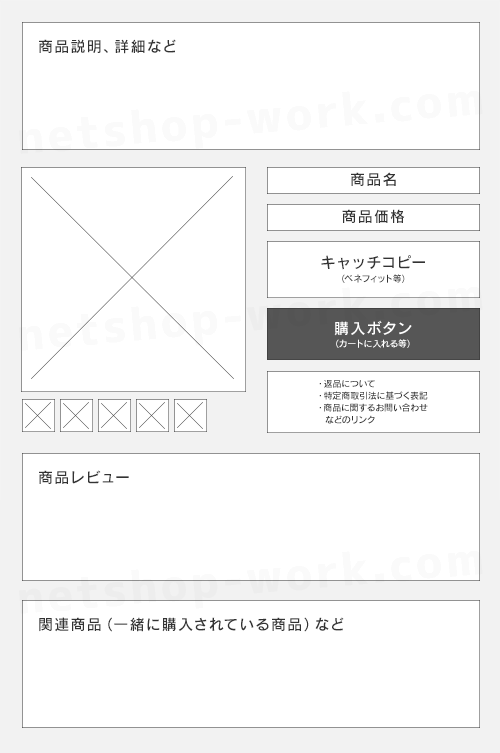
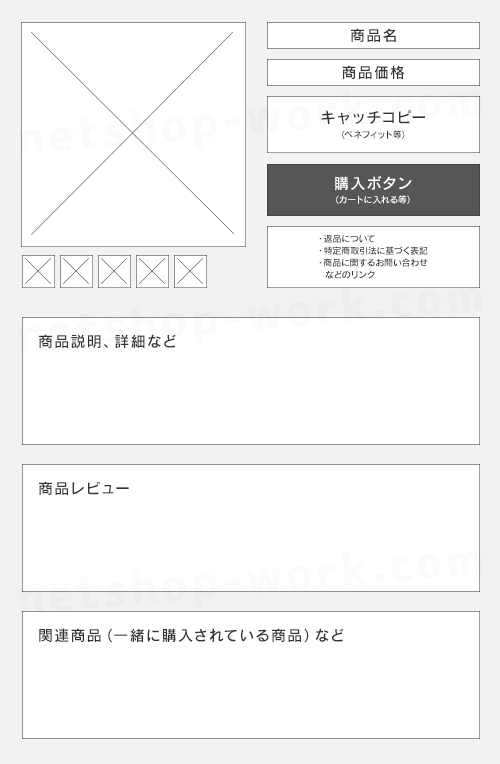
商品ページのレイアウト「パターン1」

パターン1の特徴
パターン1の特徴は、カート(購入ボタン)の上に商品説明(訴求エリア)がある縦長の商品ページの作りになります。
ランディングページ(LP)のような形で、商品についての魅力やポイントなどを文字や画像を使用し順を追って説明をおこない、最終的に購入ボタンを設置します。
ユーザーに商品のことを「より知ってもらえる」「魅力的に感じてもらえる」ことで、購入されやすくなります。
特にオリジナル商品などの場合に用いると効果的です。
商品ページのレイアウト「パターン2」

パターン2の特徴
パターン2は、主にパターン1に当てはまらない場合に用います。
簡単にいうとオリジナル性に欠ける商品の場合ですね。
商品によっては、順を追って説明するだけの訴求ポイントなどが殆ど無い場合もあります。
そういった場合は、パターン2が基本ベースとなるでしょう。
とは言うものの、全く訴求ポイントがない商品は少ないかと思います。
パターン2でもカートの下には、商品説明(訴求エリア)が設けられているので、必要であれば活用しましょう。
商品説明エリアの具体的な活用方法については、以下のページをご参考にしてください。
売上UPを図るための商品ページの作り方。3つのパターンと準備すること。
上記の2パターンが商品ページの基本レイアウトとなりますが、これらを踏まえた上で、より売れやすい商品ページを作る上でのポイントを以降でご説明します。
商品ページの作り方(ポイント)
レイアウトのお話をしたところで、次により売れやすくするための商品ページの作り方について解説していきます。
主なポイントは以下の通りです。
- ファーストビューを意識する
- 商品画像の品質を上げる
- 購入ボタンのデザイン性
- 商品情報の充実性
- 回遊性を意識する
- ページの読込速度に気を配る
ファーストビューを意識する
ファーストビューとは、ユーザー(訪問者)がスクロールせず最初にみる画面のことをいいます。
ユーザーは、このファーストビューを見て「滞在するか(読み進める)」「離脱するか(別のショップへ行く等)」を瞬時に判断しています。
ちなみに、一般的には8割のユーザーが離脱してしまうと言われています。
残りの2割は滞在し読み進めてくれますが、この割合をみるとファーストビューを意識することがいかに売上を伸ばす上で重要になるかがわかります。
では具体的に、ファーストビューを作る際にどのような点を意識したら良いのか、ポイントは以下の通りです。
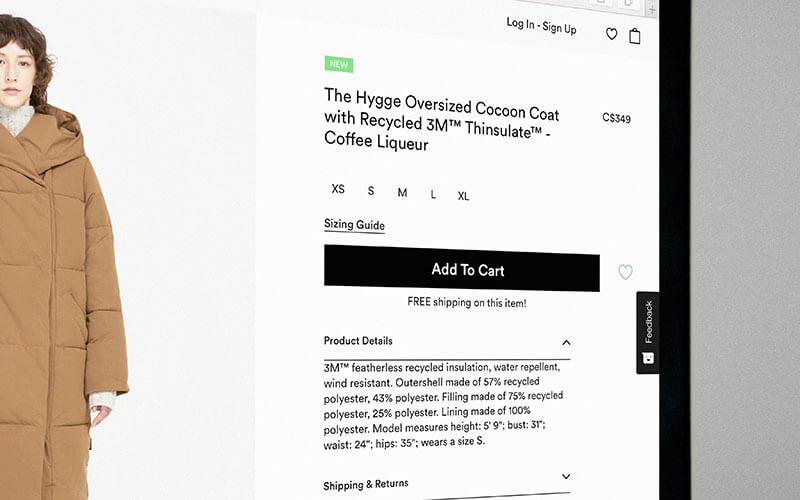
- 商品の魅力が伝わるメイン画像
- 直感的にわかりやすいキャッチコピー等
メインの画像はとても重要です。
例えば、ファッション系のECサイトを運営していて、一押しのアウターを訪問者に案内する場合、服だけの画像より、モデルが着ている画像のほうがイメージが湧きやすく、自身が着た場合の想像もしやすくなります。
キャッチコピーについては、商品を購入することで、どんな結果が得られるのか(ベネフィット)がわかりやすいキャッチコピーが理想的です。
大切なのは、ユーザーに「イメージしてもらう」ということです。
商品画像の品質を上げる
前述でメイン画像のお話をしましたが、その他の画像もクオリティの高いものを用意します。
画像の品質基準は様々ですが、一般的に気をつけておきたい点は以下の通りです。
- 暗い画像(写真)は使わない
- 劣化している画像(写真)は使わない
- 画像の大きさは統一する
など
商品撮影時などに、写真が暗くなってしまったら取り直しをおこなうか、画像編集ソフトなどで補正するようにします。
また、初心者の方に意外と多いのが「画像が劣化している」ケースです。
商品ページに劣化している画像が掲載されていると、それだけでも見栄えが劣ったり、デザイン面での質も低下する恐れ入りますがあります。
メイン画像のように時間をかける必要はありませんが、その他の画像についても気にかけておきましょう。
売上を伸ばす!ネットショップの商品画像の作り方と著作権について
購入ボタンのデザイン性
購入ボタン(カートに入れるボタン)のデザイン性も大切です。
一般的にボタン色は、緑色(安心感を与える)、赤色(目立つ)などが押されやすいともいわれますが、ネットショップ全体のデザインを考慮し配色を決めると良いと思います。
また、ボタンのサイズも重要です。
ユーザーによっては、わかりづらい、押しづらいといった場合もあるでしょう。
そのためPC画面、スマホ画面それぞれで見た場合のボタンサイズの大きさは、別々に指定しておく必要があります。
ネットショップでターゲットとしているユーザー層を配慮し、適宜ボタンのデザインにも気を配る必要があります。
商品情報の充実性
冒頭でお話した通り、商品ページは「商品のことがわかる(価値が伝わる)ページ」です。
そういった意味では、商品の情報は欠かせませんし、沢山情報があればあるほど、ユーザーはその情報を見て判断することができます。
ユーザーは、商品に相当な思い入れがある場合やリピーターでない限り、「わからない」「不安」などが頭によぎった時点で、そのページから離れてしまう傾向にあります。
情報が不足していると、ユーザーに判断してもらうことさえ出来ないため、商品情報はしっかりと掲載しておく必要があります。
賞味期限のみが確認できず、購入を断念した話
これは私が実際に経験した話ですが、ギフト用にお菓子を探していたところ、すてきな商品に巡り会えたのですが、「賞味期限が書かれていなかった」ため断念し、別のショップを探してそこで商品を購入したのを覚えています。
ギフト用の商品は、すぐに相手へ送るとは限りません。
事前に準備しておき、タイミング見て送る場合もあるでしょう。
私は後者だったため「賞味期限」という情報はマストでした。
このように、すごく前向きに検討しているのにも関わらず、商品に関する情報が一部掲載されていないだけでも、購入に至らないケースは多々あります。
その商品やサービスを購入するユーザーの気持ちに、可能な限り寄り添い、商品情報を掲載するようにしましょう。
情報の記載漏れに注意!「確認できない」が購入率低下の原因に。
回遊性を意識する
商品を購入しようとしているユーザーの中には、「何となく探している」「どれが良いか迷っている」など、目当ての商品が決めっていないユーザーも沢山います。
そんなユーザーに向けて「関連性のある商品」「お得な商品」「人気の商品」などを案内することで回遊性アップにもなり、結果的に売上げアップにも繋がる可能性があります。
ページの読込速度に気を配る
ユーザーの中には、パソコンのスペックやネット環境などがあまり良くない人もいるでしょう。
そういった環境の場合、特に画像を多数掲載するネットショップだとページの読み込み速度が遅くなりがちです。
ページの読み込みに時間がかかってしまうと、ユーザーの離脱の原因になりかねませんので、商品ページを作る際に配慮しなくてはいけません。
読み込み速度を上げる対策としては、主に以下のことが考えられます。
- 画像圧縮ツールやサービスなどで、画像のデータ量を削減する
- 適切なサイズに画像をリサイズする
- PC表示でスライドバナー等を使用している場合、スマホでは静止バナーに切り替える
など
特にスマートフォン環境だと、パソコンの時よりページの読み込み速度に時間がかかる場合があるので注意が必要です。
すべてのユーザー環境を配慮することは難しいですが、ネットショップや商品ページに訪れてもらった際、少しでも快適な環境をユーザーに提供できるような作りにしておきましょう。
商品ページの参考デザインについて
ここまで、主に以下のことについて説明してきましたが、
- 商品ページを作る上で大切なこと
- 商品ページのレイアウト
- 商品ページを作る上でのポイント
このセクションでは、商品ページの参考デザインとして、レイアウトなどが変更しやすい「カラーミーショップ」を取り上げたいと思います。
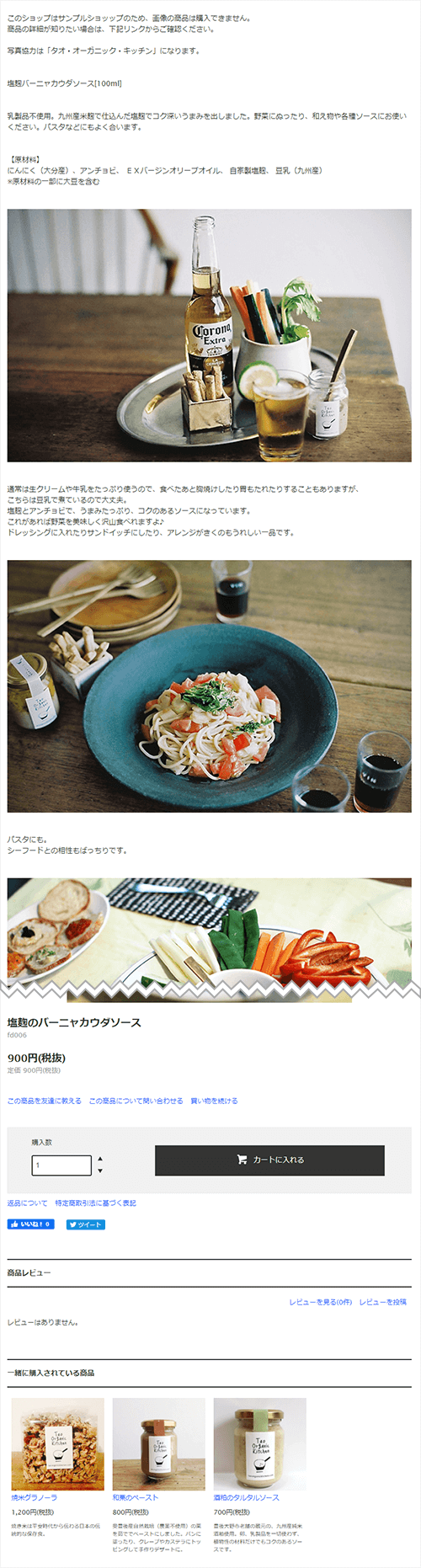
商品ページの参考デザイン「その1」
以下は、サンプルショップの商品ページの一部です。

この商品ページの場合、レイアウトの部分でお話した「パターン1」になるかと思います。
縦長ページになるので、掲載上の関係で一部分カットしていますが、ユーザーに商品の特徴や魅力を順を追って説明した上で、購入ボタンがある流れになります。
商品説明内の画像はシンプルに写真のみを掲載していますが、クオリティも高く、商品購入後のベネフィットが伝わりやすいものになっています。
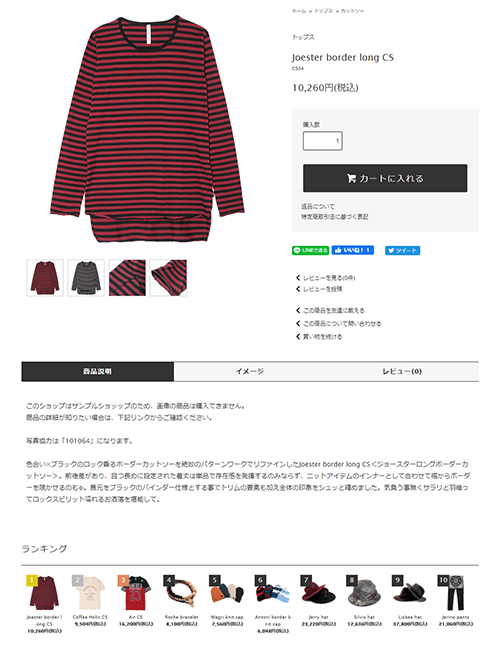
商品ページの参考デザイン「その2」

こちらの商品ページの場合、レイアウトの部分でお話した「パターン2」になるかと思います。
商品ページの中では、とてもシンプルな形になりますが、商品説明も購入ボタン(カートに入れる)の下でしっかり掲載できるデザインになっています。
またこのデザインの場合は、レビューなどがタブで切り替えられる作りになっています。
そして、関連商品などの代わりに、商品ランキングというエリアを設けることで、このショップで売れている人気商品がひと目でわかるようになっています。
どちらの商品ページのデザインもシンプルに見えますが、ユーザーに対して動線がしっかり考えられていたり、わかりやすく購入しやすいデザインになっています。
ちなみにこちらのデザインは「カラーミーショップ」の有料テンプレートを活用することで、専門的な知識が無い初心者の方でも使用することができます。
まとめ
今回は「売れやすい商品ページ・デザイン」というテーマでお話してきました。
初心者の方向けに基本的なことも踏まえながら説明してきましたが、基本をしっかり押さえることもとても大切です。
特に集客はできているのにも関わらず、商品がなかなか売れない場合は、今回の内容を参考にしてみてください。
また、商品のレイアウト(デザイン)部分で、2パターン紹介しましたが「どちらを採用するか迷う」という場合は、どちらも試して反応が良いほうを取り入れると良いと思います。
商品ページに限らず、しっかりとPDCAを回していくことがネットショップで成功するためには必要です。